Edit your website
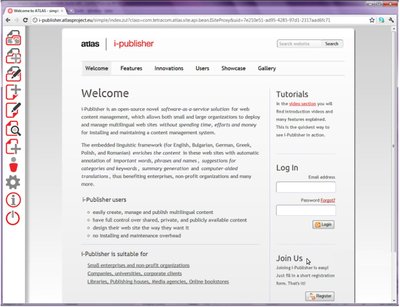
First you have to open your website in edit mode. After completing the “Add new website” wizard, the newly created website is automatically opened for editing. To edit existing website you have to use the dashboard as described in chapter 1.
The picture above shows how the website edit mode looks like. The main menu is again visible to the left but the previously inactive shortcuts are now active.
Picture 7
Edit website properties
After your website is initially created you cannot change its theme because website pages are strictly dependent on the selected theme. On the other hand, you can always change the color scheme of your website or edit its properties. The “Edit website” shortcut (see chapter 1.4.) opens a wizard similar to the “Add new website” but with fewer steps.
Adding and editing your website's content
Website's content can be edited directly from the pages. In order to edit a specific text, for instance, you have to navigate through the website's menu to the page that contains the text and then edit it. You can open the desired page directly from the pages list in the dashboard (see chapter 1.4.).
-
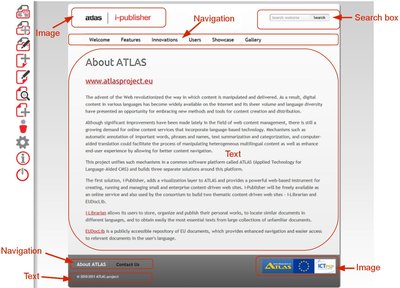
Page building components
Each page is built by small components designed to contain specific data. You can imagine components as placeholders. Some placeholders contain text and text only. Others contain images, navigations, etc. The number, type and place of different components are fixed by the theme and cannot be changed. You can only change the content of each component.
Picture 8
In the picture above you can see an example layout of a simple page. This page contains two navigations, two texts, two images and a search box. Most page components can be customized. If you hover over a customizable component, a red dotted border appears around the active component and a menu pops up in the top right corner containing the editing controls for this particular component. Each shortcut in this menu opens different wizard for editing currently selected component. Most components have small menus – with only two shortcuts. Nevertheless, the complex components, for instance the lists, have menus with up to five shortcuts.
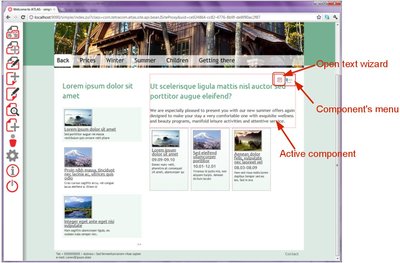
Some of the wizards opened by these shortcuts will be discussed later. Most of them are simple one-step wizards and just prompts you to fill all necessary data. The only thing you have to do is follow the wizard.
Picture 9
b. Dynamic content
The dynamic content of your website is organized as a set of content items from different types. Read more about dynamic content in chapter 5.
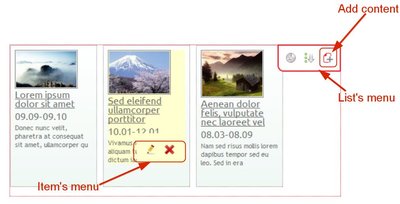
There are two components for displaying dynamic content – the list and the details (see chapter 9). The list displays a list of item selected and ordered by a certain criteria. The details displays the details of a selected content item. The dynamic content is managed in a little bit different way than the static one. If you have created new website from a ready-to-use site and have selected the “Generate content” option you would receive a website like the one in the picture above – with lists full of dummy “Lorem ipsum” data (automatically generated content).
When you hover over an item in a list the active item becomes yellow and you can see another pop up menu for editing the item itself. The red “x” deletes and the pencil icon opens a wizard for editing the selected item. You can add new items through the “Content item” wizard opened by the “Add content” shortcut in the list's toolbar. Read more about dynamic content in chapter 5 and lists in chapter 9.
ATLAS (Applied Technology for Language-Aided CMS) is a project funded by the European Commission under the CIP ICT Policy Support Programme.