Navigation blocks
Navigation blocks are one of the most important parts of each website. Without them your website is be only a bunch of pages.
Navigation
This is the most commonly used type of navigation block. It contains links to different pages within the current website(in advanced mode it is a little bit complicated). Usually, the primary navigation is also called website menu.
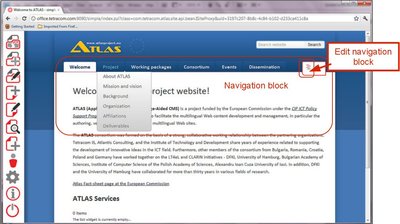
Picture 19
In the picture above you can see a two-leveled navigation. The link to the “Project” page is on the first level and when you hover over it, the block containing the links from the second level opens (also called a dropdown menu).
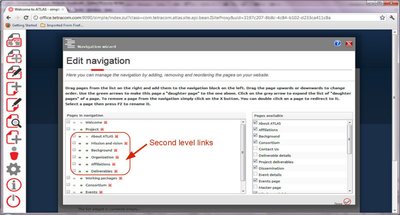
Picture 20
In the picture above you can see how this navigation's wizard looks like. All pages in the current website are listed to the right and those included in the navigation are checked. To the left there is the navigation tree. It is called tree because, unlike the ordinary list, the elements are not placed on one level. In our case, there are six page links placed in the second level “under” the link to the “Project” page. This means that they are “children” of the “Project” page link and are displayed under its “parent” when it is hovered over. You can place links on as many levels as you want and create complex hierarchies.
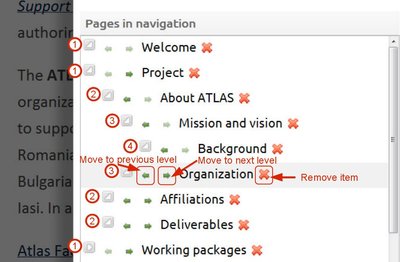
Picture 21
In the picture above we have played a little bit with the navigation and created a four-level navigation. You can see the level next to each link.
Each navigation item can be edited via a small toolbar. The red “x” removes the item from the navigation. The green left arrow moves the element to the previous level and the right arrow – to the next level. For example, if you click once on the left arrow button next to the “Organization” link, the item would be moved to the second level. On the other hand if you click on the right arrow, “Organization” will go to the fourth level.
You can also reorder navigation items by drag and drop.
Categorization
The navigation block may be configured to display categorization tree. Each content item can be categorized according to a certain set of categories. When these categories are organized in a complex hierarchy with more than one level this is called a categorization tree. For instance, the genre of each book may be presented as a categorization. One of the possible categories is “History”. “Battle Cry of Freedom: The Civil War Era” and “The Origins of the French Revolution” are both history books but the first can be categorized more precisely as “North American history” and the second as “French history”. Thus we can form two sub-categories of the category “History” - “North American history” and “French history”.
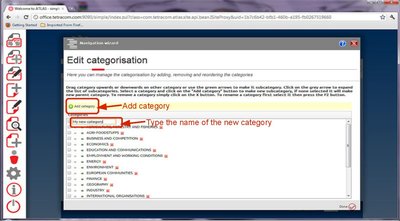
Picture 22
The “Edit categorization” wizard looks similar to the “Edit navigation wizard”. The main difference is that you can add new category by clicking on the green plus button. A text box appears and you can type the name of the category you want to add.
For the moment, items can be categorized only in advanced mode.
ATLAS (Applied Technology for Language-Aided CMS) is a project funded by the European Commission under the CIP ICT Policy Support Programme.